Wir suchen Standorte
Wir suchen Standorte in Ostdeutschland.Bei Interesse schreibt uns eine E Mail dh9yap@gmx.de
Wir suchen Standorte in Ostdeutschland.Bei Interesse schreibt uns eine E Mail dh9yap@gmx.de
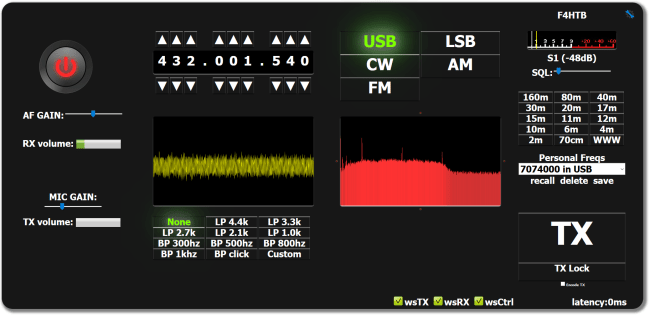
Universelle HamRadio Remote HTML5-Schnittstelle.
Dies ist eine Implementierung eines Python-Servers und eines HTML5-Frontends, um eine Webschnittstelle bereitzustellen, mit der Sie Ihren TRX sowohl für RX als auch für TX verwenden können.
Sie können grundlegende und einige erweiterte Funktionen Ihres Radios verwenden.
Sie verwenden den Lautsprecher und das Mikrofon Ihres Computers, um zu kommunizieren.
Dieses Projekt ist mehr auf Sprache (Telefon) oder CW ausgerichtet.
Bitte senden Sie mir eine E-Mail mit Ihrer Erfolgsgeschichte. olivier@f4htb.fr
Weitere Informationen auf der Wiki-Seite: https://github.com/F4HTB/Universal_HamRadio_Remote_HTML5/wiki
Neuigkeiten: https://github.com/F4HTB/Universal_HamRadio_Remote_HTML5/wiki/History
Achtung:
Es ist für Raspberry Pi OS (32-Bit) Lite (eigentlich „Minimal-Image basierend auf Debian Buster“) ausgelegt.
Verwenden Sie es nur, wenn es in Ihrem Land legal ist.
Es ist für die Remote-Nutzung gedacht, es ist nicht für die Verwendung auf demselben Computer als Schnittstelle konzipiert, obwohl es wahrscheinlich funktionieren wird.
Bitte erheben Sie kein Problem für etwas außerhalb des beabsichtigten Designs.

Dieses Dienstprogramm wird verwendet, um eine Amateurfunkstation aus der Ferne über einen Webbrowser einzurichten.
Du brauchst:
Angenommen, Ihr Himbeer-Pi-Hostname ist auf UHRR eingestellt, können Sie unter https://UHRR.local:8888/ darauf zugreifen. Beachten Sie die HTTP S . All dies können Sie konfigurieren, indem Sie sich bei https://UHRR.local:8888/CONFIG anmelden. Wenn die ursprüngliche Konfiguration ungültig ist oder fehlt, wird automatisch auf die Konfigurationsseite gewechselt.


Besonderer Dank an :
-Mike W9MDB! und dem gesamten Hamlib-Team für all ihre harte Arbeit
-Alle Mitwirkenden 🙂

Wir von Funknetz NRW freuen uns auf die Zusammenarbeit. Unsere Funkfreunde werden ein Netzwerk von Funk-Gateways mit uns aufbauen.
73 es 55 Jürgen DH9YAP
Diese Anleitung bezieht sich auf ein frisch installiertes Debian Buster lite auf einem Raspberry Pi. Für den remote Login via SSH muss der SSH Server noch aktiviert werden:
sudo systemctl enable ssh
Danach sollte nach einem Reboot des Systems der Login mittels puTTY o.ä. möglich sein.
Zunächst einmal müssen alle Tools und Bibliotheken für die Übersetzung von Svxlink installiert werden:
sudo apt install build-essential git sudo apt install libasound2-dev g++ gcc make cmake groff gzip doxygen tar sudo apt install libsigc++-dev libsigc++-2.0-dev sudo apt install libspeex-dev libspeexdsp-dev libopus-dev sudo apt install libpopt-dev sudo apt install libasound2-dev libgcrypt20-dev libgsm1-dev sudo apt install librtlsdr-dev libjsoncpp-dev sudo apt install tcl-dev sudo apt install libcurl4-openssl-dev
Außerdem muss ein User svxlink angelegt werden, unter dem der Service nachher läuft. Das hat den Vorteil, dass nicht alles mit root Rechten laufen muss:
sudo useradd svxlink
Weiterhin muss der User den Gruppen audio und gpio hinzugefügt werden.
sudo usermod -a -G gpio svxlink sudo usermod -a -G audio svxlink
Dann wird das svxlink Repository von github geladen und vorbereitet, in dem ein Ordner angelegt wird, in dem die übersetzen Binaries landen:
git clone https://github.com/sm0svx/svxlink.git cd svxlink/src/ mkdir build cd build
Dann werden mittels cmake die notwendigen Makefiles für die Übersetzung erstellen. Die Optionen hier sind:
cmake -DCMAKE_INSTALL_PREFIX=/usr -DSYSCONF_INSTALL_DIR=/etc -DLOCAL_STATE_DIR=/var -DUSE_QT=NO -DWITH_SYSTEMD=yes ..
Jetzt werden Programm und Hilfedateien übersetzt:
make make doc
Und schließlich werden die Binaries im System installiert und die Verzeichnisse der Bibliotheken aktualisiert:
sudo make install sudo ldconfig
Der svxlink-Installationsprozess legt /lib/system/systemd/svxlink.service an, man kann den Dienst also dann „out of the box“ mit „systemctl start svxlink.service“ starten bzw. dann auch mit „systemctl stop svxlink.service“ beenden. Das svxlink-log findet man dann unter /var/log/svxlink. Vorerst sollte man zum Testen der Konfiguration svxlink noch händisch starten.
Quelle: https://wiki.n18.de
Da man es ja aus dem Digitalen schon gewöhnt ist , hier nun ein Dashboard für den Raspberry Pi
einfach per “git clone https://github.com/dj1jay/DJSpot_Dashboard.git”
ins Webroot, config anpassen!!!
Zuerst benötigen wir einen Webserver, bei den meisten wird dieser ja nicht installiert sein.
# sudo -s
# rw
# sudo apt update
# sudo apt-get install nginx
# sudo apt-get install php-fpm php-mysql
je nach Image, wenn nginx nach dem Neustart nicht startet und das Herunterfahren des Pi nicht klappt
# nano /etc/rc.local
vor #Print the Ip Adresss folgendes eintragen
mkdir /var/log/nginx
chmod +s /sbin/shutdown
Nginx Konfiguration
sudo rm /etc/nginx/sites-enabled/default
sudo nano /etc/nginx/sites-available/djspot
Nun folgendes Eintragen:
server {
listen 80 default_server;
listen [::]:80 default_server;
root /var/www/html;
index index.php index.html index.htm ;
server_name localhost;
location / {
try_files $uri $uri/ =404;
}
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/run/php/php7.3-fpm.sock;
}
location ~ /\.ht {
deny all;
}
}
Konfiguration aktivieren Nginx neu starten
ln -s /etc/nginx/sites-available/djspot /etc/nginx/sites-enabled/djspot
sudo systemctl restart nginx
optional
sudo systemctl restart php7.3-fpm
Jetzt wechseln wir ins Root Verzeichnis des Webservers
cd /var/www
Dashboard aus GIT herunterladen
git clone https://github.com/dj1jay/DJSpot_Dashboard.git
mv DJSpot_Dashboard html
Dashboard anpassen
sudo nano /var/www/html/config/config.php
hier passen wir das Call usw an, sie Hilfstexte
Zusätzliche Button können auch hier belegt werden
Datei speichern und beenden….
Anpassen der svxlink.conf
sudo nano /etc/svxlink/svxlink.conf
In der aktivierten Logic (SimplexLogic) den DTMF Fernsteuer Befehl aktivieren, # entfernen und wie in Dashboard config anpassen.
DTMF_CTRL_PTY=/tmp/simplex_pty
In der svxlink.conf muss der Zeitcode ins deutsche Format angepasst werden Sektion [Global]
[GLOBAL]
.
TIMESTAMP_FORMAT=”%d.%m.%Y %H:%M:%S”
.
.
Das Dashboard arbeitet mit diesen Parameter im ReflectorLink (bearbeite das was in Global bei LINKS=? steht)
Hier sollte eine 9 stehen
[ReflectorLink]
CONNECT_LOGICS=SimplexLogic:9,ReflectorLogic
DEFAULT_ACTIVE=1
TIMEOUT=300
.
.
Problem, Befehl wird nicht erkannt !!!
Anpassen der SimplexLogic (RepeaterLogic), soll bei DTMF Nodenummer Echolink anspringen, dann muss die button.php angepasst werden, bei zusätzlicher Hilfe bitte kurze Mail / Telegram / Email
in der jeweiligen Logic # davor setzen
#ACTIVATE_MODULE_ON_LONG_CMD=4:EchoLink
Abhilfe wenn einige Befehle nicht funktionieren
sudo usermod -aG users www-data
sudo usermod -aG audio www-data
sudo usermod -aG tty www-data
sudo usermod -aG svxlink www-data
sudo usermod -aG sudo www-data
Zur Sicherheit starten wir alle Dienste neu
sudo systemctl restart nginx.service
sudo systemctl restart php7.3-fpm (php7.4-fpm)
sudo systemctl restart svxlink.service
Jetzt wird getestet…
IP Adresse des Pi im Webbroweser aufrufen, nun sollte das Dashboard sich in voller Pracht darstellen
Es sollte euer Call angezeigt werden, wenn ihr sendet sollte euch oben rechts “You Talk in TGxx” angezeigt werden.
Nach loslassen der PTT, sollte dann “DjSpot hört” da stehen.
Quuelle: https://fm-funknetz.de/